计算机网络
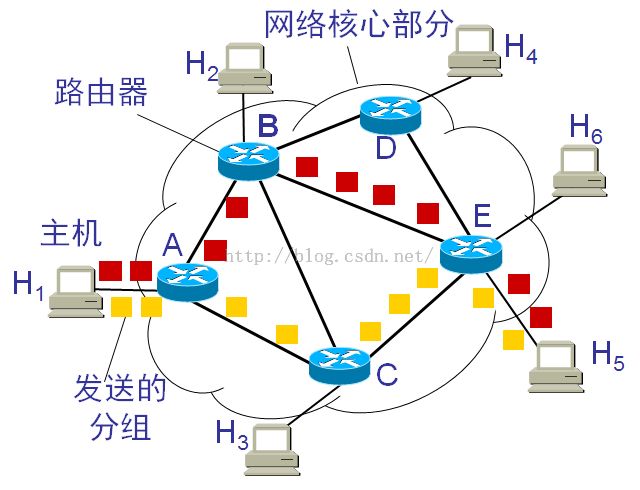
1:互联网主要使用的是拓朴结构(数据结构中的拓扑排序)
2:工作方式:
(1) 边缘部分:由互联网主机组成(用户使用的客户机,用户通信,资源的共享)
(2) 核心部分:网络和连接网络的路由器组成,为边缘部分提供服务。
3:客户的服务器是通信所涉及的两个应用进程。
客户是服务请求方,服务器是服务提供方。
4:互联网的核心部分:路由器,路由器是实现分组交换的关键
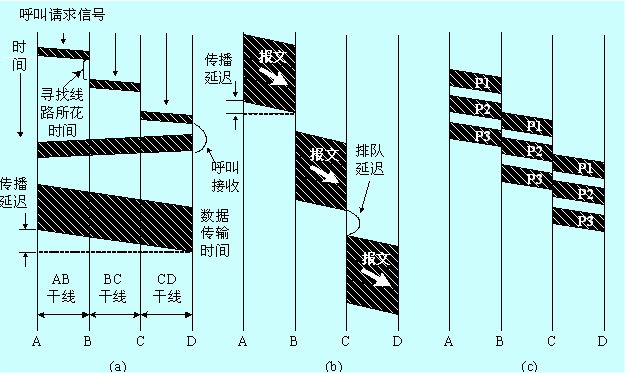
5:电路交换:按某种方式动态分配传输路线的资源。
建立连接———通话———释放连接
通话:始终占用资源。
6:分组交换:存储转发技术将发送的报文分组转发。
7:主机是为用户进行信息处理,与其他主机通过网络交换信息,路由器则进行分组转发信息,进行分组转化。短分组(暂时存在路由器的内存中,保证交换速率)